I am a fan of simple formalisms.
A formalism is a mechanism, process, or structure, that you can use to help frame your thoughts or accomplish your work.
Simplicity suggests that the formalism is easy to grasp, easy to use, and easy to adapt to new tools and situations.
I have a simple formalism that I have successfully applied to the idea of swarming.
Swarming is an ensemble programming style where a team decides on work to be done, and then breaks into groups (usually pairs or larger) which operate in a way very similar to pair programming or mob programming until they complete one piece of work, and then dissolve their group and reform to tackle other work.
The advantages here are essentially the advantages of mob programming - you have all the brains you need with all the perspectives and skills necessary to complete the work well and quickly.
Some people object to the entire team being devoted to a single job at a time, be it large or small. Also, some teams are very large, so working a single task at a time inevitably results in some people working while others are simply watching and waiting.
Swarming allows people to form groups of whatever size is appropriate to the work, and to shift membership as needs of the work shift. You may only need the UX person for an hour here or there so they may float from one swarm to another.
The dynamic nature of this work style can present as chaos. It is hard for a bystander to tell what is happening, it’s hard for an individual coming out of a group to know where they can best focus next, and when work needs to be coordinated between teams who should they contact?
We need a simple formalism to track the migration of team members and tasks.
This is easily done with a whiteboard and sticky notes back in pre-covid days, but we all work from home these days. We’ve managed to bring this into the modern all-remote era using Mural. I’ll use screenshots from Mural to describe the system here.
Member Tokens
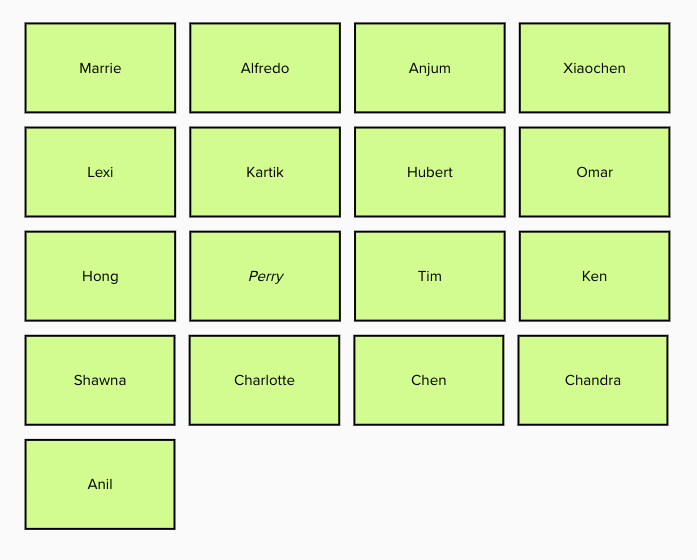
The first thing we need is a token for each team member. We had a large team of swarming developers so we created a “card” for each of them.

Note that swarming teams can be quite large without becoming ineffective. It’s not impossible to have teams of well over 20 members, and I’ve seen as high as 40. These sizes are workable with pairing, but a single mob-programming team typically finds it hard to maintain engagement with over 10 or 12 members.
Since we use an online collaboration tool, people may quickly create their tokens, stylize them, move them around, etc. In this case, I made them uniform in size and shape for your convenience, but often people would use different colors and outlines or different fonts to make it easy to spot their own in the mix. I accepted and encouraged this practice.
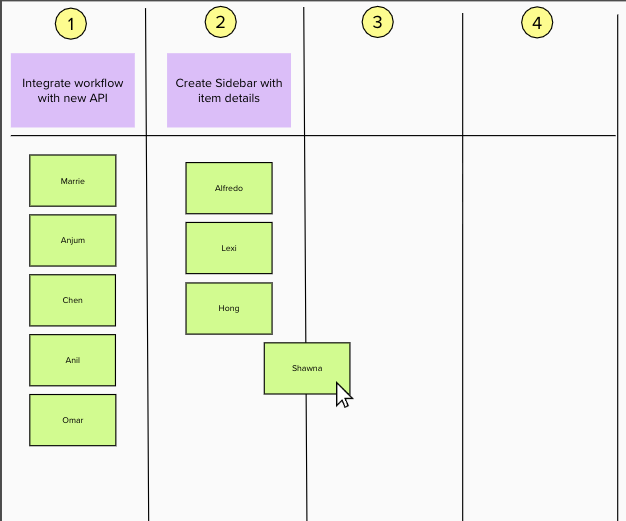
Work Columns
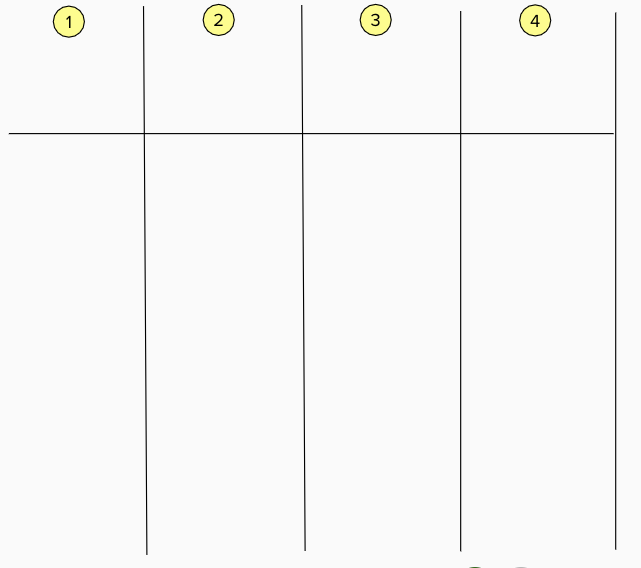
The next thing we need to do is determine what our WIP is. How many tasks will you allow to go on in parallel? How many people do you need to learn/execute/test/produce a new feature? What’s the best number of people per task?
We decided on 3, temporarily had moved to 5, but then backed down to 4. With a team this size, 4 tasks in flow were enough to keep track of and to keep everyone engaged. I made swimlanes for each team.
These online collaboration tools like Mural and Miro make it very easy to add lines and remove them, which makes them ideal for this kind of work.

Now there are only a few things to do to make use of this formalism. The first is that the team decides what needs to be done immediately. This may be taken from a backlog or from splitting a story into tasks, but that’s not how we do it. We asked the team what things need to be done.
- What is started that needs to be finished so we can move on?
- What is working but not real yet?
- What is the most important thing that the app doesn’t do yet?
- What is the next goal of our charter?
While I realize it’s terrifying to traditional managers to consider working in such a non-roadmapped, unplanned, non-regimented way, it was sufficient to make rapid progress and to incorporate feedback while building.
Whether you are pulling items from thin air, from your charter and knowledge of the work in progress, or from some backlog, you should be able to come up with topics. The idea here is to put up one topic at a time and let developers move their name into the column to indicate that they’re working on that topic.

Perhaps we only need a couple of items to get everyone involved in developing and testing. Maybe we need 4 groups. Whatever the right size is, the team will find it.
The team will likely make adjustments on the fly if they find that the work is harder and needs more brainpower, or that the group is so large and they can’t maintain full engagement.
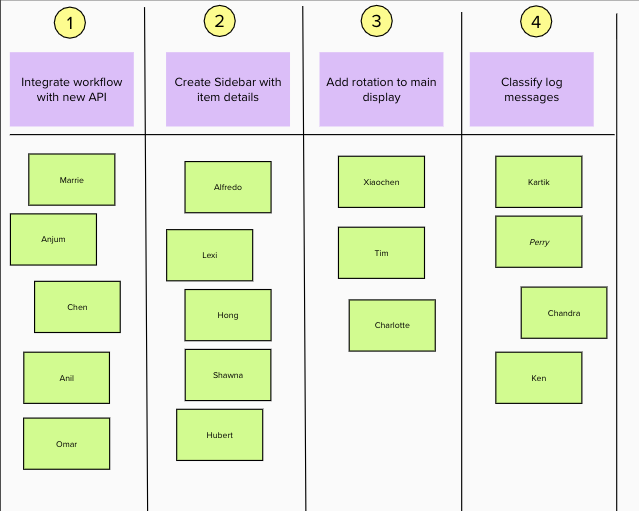
Forming Task-Oriented Swarms
We soon have enough work for everyone and we break into working groups to get the jobs done.

People tend to keep the swarm board open all day so that they are aware of what is going on and they know who to talk to about it. The work is all done in mob-programming style.
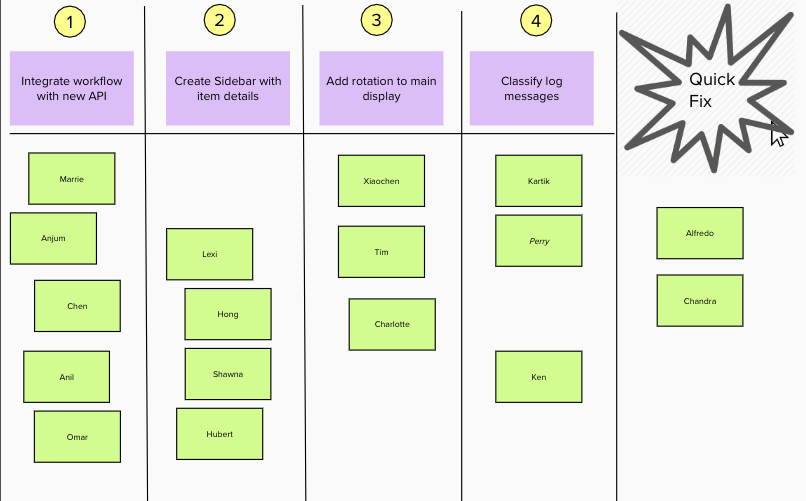
Unplanned Work
If something comes up that needs emergency attention, people split off to work on it. Usually the swarm will continue the work even while one of their members is off dealing with some crucial unplanned task.
Rarely will a swarm stop with the work incomplete. I found sometimes that we had to insist that they break up and go home. Working in groups, making rapid progress, and taking hourly breaks had kept them fresh and engaged all day long.

That’s the swarm board, and that’s the swarm way of working. It’s a very simple formalism that supports a (perhaps radically) dynamic way of working.
Q and A
Did people keep the swarm board up-to-date?
Yeah, pretty much. It was never wrong for more than a few minutes.
Did developers monitor the board to see jobs completing and new jobs appearing?
Yes.
Did people ever abandon a job to work on something more exciting or comfortable?
Yes, but only as individuals. They always informed their swarm-mates that they were going to move on to another job. Most developers want to see a thing through and would not switch unless it was necessary.
Did they communicate as needed with people who are on other tasks?
Yes
Do swarm members need to be at the same level and have all the same skills? Are they “fungible anonymous work units” in a swarm?
No. Typically some were front-end or back-end programmers, some data scientists, some testers, some SMEs. People with different talents can contribute as experts wherever their unique talents were needed.
What about specialists?
The specialists moved between groups as needed. Teams would find them on the board, join their workgroup online, and ask for their attention usually. It was nice when they put a special color or border on their name token to make themselves easy to find.
What happened when a task finished?
Some developers joined an in-progress task, others decided on a new task and put it at the head of the column. Sometimes people joined an in-progress task to free up a colleague to work on the new job.
How did the team stay focused on larger goals?
Well, the current work is documented on the board, so nobody lost track of that.
We had chartered the initiatives, so people could refer to the charter and its goals, and they did.
We also had daily demos and checkpoints with stakeholders, who were often surprised that we could incorporate their feedback as quickly as we did.
Team members or their coach (me) would sometimes call for a quick online checkpoint to see where we were and what needed to be done to meet our schedule and goals for the day.
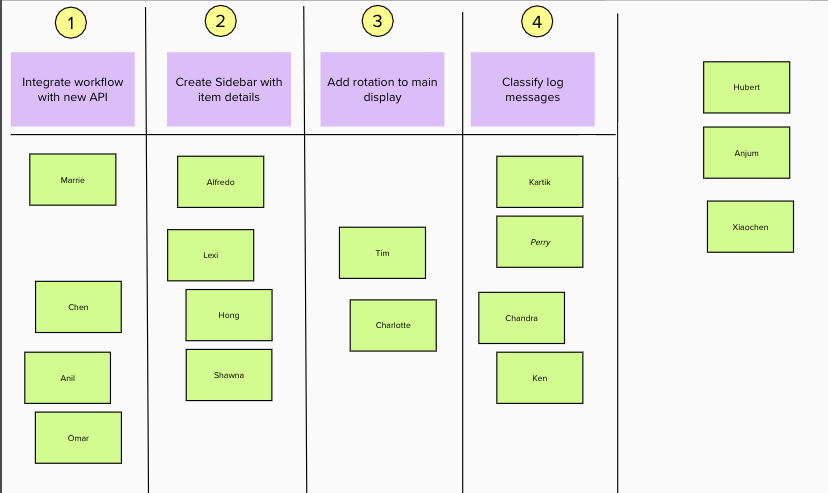
What happened when someone was called away, lost internet access, or was absent?
We barely noticed. We dragged their name to the right, out of the columns, and went on about our work. We could usually make do and continue making progress.

Does this really work?
Yes.
Have you tried it with real developers working real jobs?
Yes. Several times with different teams.
Wasn’t it exhausting always working and jumping from task to task and trying to keep the big picture in mind so you choose the right next job?
Absolutely. This is why we took a 10-minute break at the end of every hour. We also requested that people not work past the end of the day.
That sounds fine if everyone is a disciplined rockstar expert, but does it work with real, average programmers?
Yes, that’s the whole point of a simple formalism. Everyone, from the most skilled and experienced to the most novice beginner was able to use the board and able to contribute to the work.
What if our company won’t allow us to work this way?
Then you won’t need a swarm board.
One or two of our developers don’t like working with partners.
Fine. If you like, give them a single-person column and show their work there so others can ask them about it. Or don’t give them a name card or a column so they can work outside the swarms, but do give them access to the swarm board so they can find you if they need you.
Is it hard to start working this way?
Not at all. You could do it tomorrow with only the guidance in this blog post, if your teammates are willing to give it a shot.